Send HTML Email in JavaScript from Windows Store Apps - HTML5 - UWP¶
In previous section, I introduced how to send email using Hotmail account. In this section, I will introduce how to compose and send HTML email in JavaScript.
Introduction¶
If you want to specify the font, color or insert pictures in your email, you should use Html email format instead of Plain text email format.
Note
Remarks: All of samples in this section are based on first section: A simple JavaScript HTML5 Windows Store App project. To compile and run the following example codes successfully, please click here to learn how to create the test project and add reference of EASendMail to your project.
[JavaScript - Send HTML email]¶
The following example codes demonstrate how to use EASendMail SMTP component to send email in HTML body format.
Note
To get the full sample projects, please refer to Samples section.
(function () {
"use strict";
var appViewState = Windows.UI.ViewManagement.ApplicationViewState;
var ui = WinJS.UI;
var htmlinited = false;
var editor;
var asynCancel = null;
var m_atts = new Array();
ui.Pages.define("/default.html", {
// This function is called whenever a user navigates to this page. It
// populates the page elements with the app's data.
ready: function (element, options) {
init_gui();
},
unload: function () {
}
});
function init_gui() {
// add OnClick event handler
var btn = document.getElementById("btnSend");
btn.addEventListener("click", send_email, false);
}
function send_email() {
var result = "";
var oMail = new EASendMail.SmtpMail("TryIt");
// Set sender email address, please change it to yours
oMail.from = new EASendMail.MailAddress("test@emailarchitect.net");
// Add recipient email address, please change it to yours
oMail.to.add(new EASendMail.MailAddress("support@emailarchitect.net"));
// Set email subject
oMail.subject = "test email from JavaScript HTML5 project";
// Set Html body
oMail.htmlBody = "<font size=5>This is</font> <font color=red><b>a test</b></font>";
// Your SMTP server address
var oServer = new EASendMail.SmtpServer("smtp.emailarchitect.net");
// User and password for ESMTP authentication
oServer.user = "test@emailarchitect.net";
oServer.password = "testpassword";
// If your SMTP server requires TLS connection on 25 port, please add this line
// oServer.connectType = EASendMail.SmtpConnectType.connectSSLAuto;
// If your SMTP server requires SSL connection on 465 port, please add this line
// oServer.port = 465;
// oServer.connectType = EASendMail.SmtpConnectType.connectSSLAuto;
var oSmtp = new EASendMail.SmtpClient();
var btn = document.getElementById("btnSend");
btn.disabled = true;
oSmtp.sendMailAsync(oServer, oMail).then(function (e) {
result = "Email was sent successfully!";
// Display Result by Diaglog box
(new Windows.UI.Popups.MessageDialog(result, "Success")).showAsync();
btn.disabled = false;
},
function (e) {
// because javascript exception only gives the stack trace messages, but it is not
// real description of exception, so we give a property lastErrorMessage for javascript.
if (oSmtp.lastErrorMessage != "") {
result = oSmtp.lastErrorMessage;
}
else {
result = e.message;
}
oSmtp.close();
// Display Result by Diaglog box
(new Windows.UI.Popups.MessageDialog(result, "Error Information")).showAsync();
btn.disabled = false;
});
}
})();
After you received the email by your email client, the body text is like this:

Import Html to email directly¶
Of course, you don’t have to write the HTML source body text in your application manually. You can build a html file with HTML tools and use ImportHtmlBodyAsync method to import the html file directly.
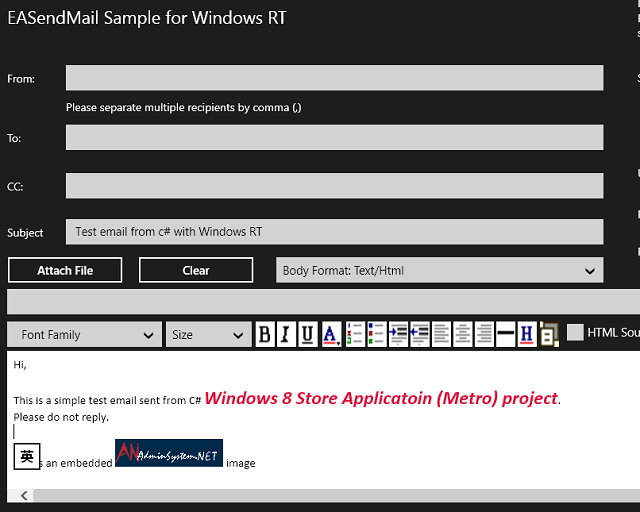
You can also refer to the Samples_Windows8 in EASendMail Installer. Those samples demonstrate how to build a HTML email editor and send HTML email with attachment or embedded images/pictures.

Next Section
At next section I will introduce how to attach file attachment to email message.
Appendix
- EASendMail SMTP Component SDK
- Process Bounced Email (Non-Delivery Report) and Email Tracking
- Bulk Email Sender Guidelines
Comments
If you have any comments or questions about above example codes, please click here to add your comments.
